Contents
Overview
CDN or Content Delivery Network is one or more devices in a network that routes the clients traffic to the most suitable server that includes a copy of all the contents of a web application. Such method optimizes the load of a website and avoids bottle necks by smart traffic sharing according to the nature of the content.
In this article we explain how to configure such kind of environments to improve and optimize the traffic of our website using a smart static and dynamic web content steering with ZEVENET. That is possible thanks to the proxy and content switching features supported by default.
Content delivery environment
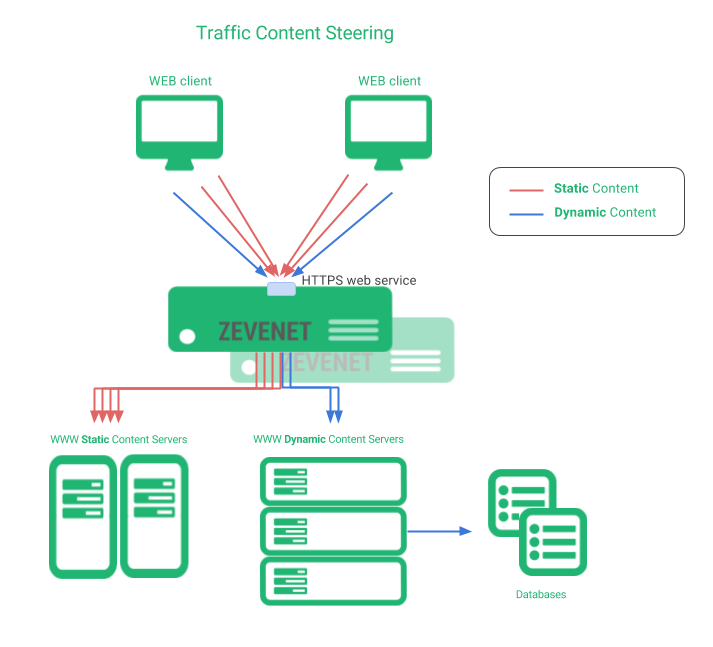
The scenario of this case is shown in the diagram below.
When web clients connects to a website, they have to request static and dynamic resources in order to build the web application, so we can improve the website load time and bandwidth by dedicating servers to a single task.
Some servers are dedicated to static web content like images, documents, HTML style or JavaScript files, etc. and while other servers are only dedicated to dynamic web content and database management.
The contents in the static servers should be replicated and all the data stores should have the same content.
Static-Dynamic content switching configuration
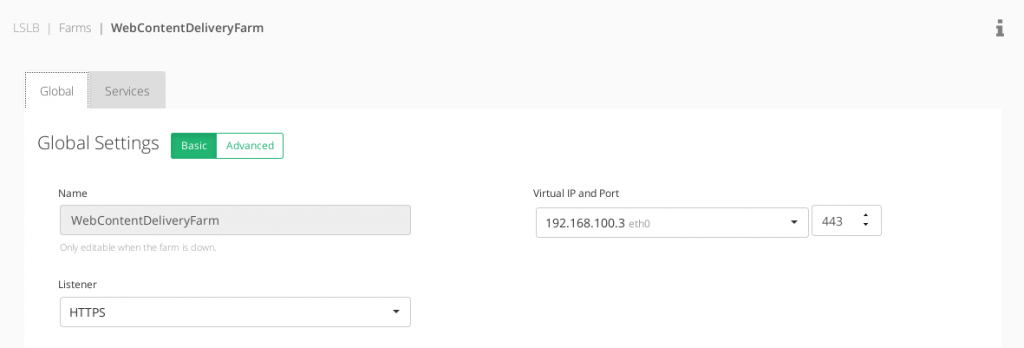
Create a new LSLB Farm with HTTP/S profile
Firstly, create a new LSLB (Local Service Load Balancing) with HTTP profile. At this stage, we can create a simple HTTP farm or HTTPS for secured websites and web services. This will be use as virtual IP and port where our web services are available to clients.
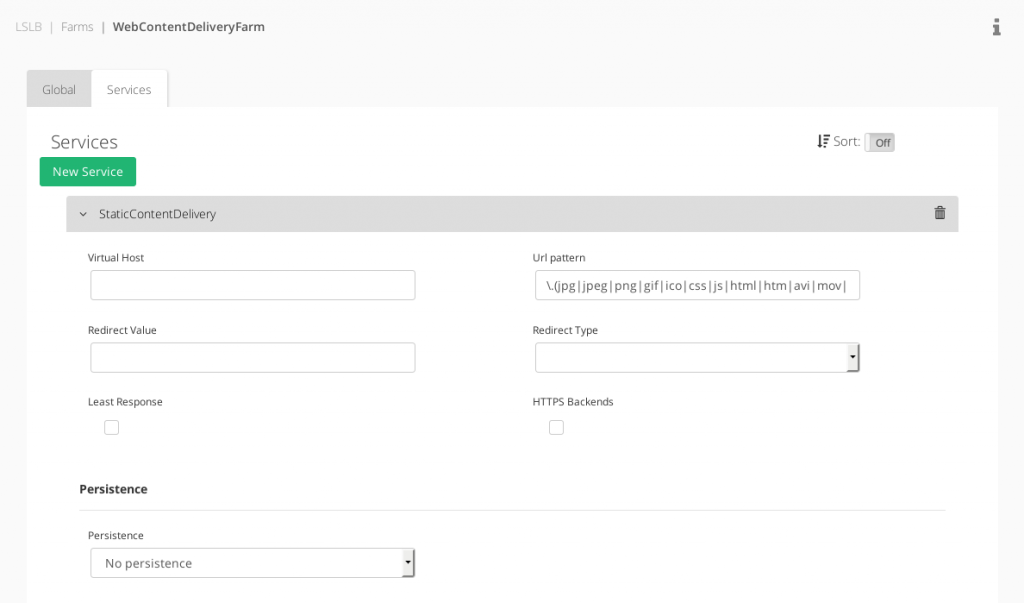
Create a new Service for Static Content Pattern
Then, in the Services Tab it’ll be required to create 2 different services: one for static content and a default service dedicated to dynamic content. When a new client request is served by the farm, it will be checked if the static content service is matched in other case, it’ll go through the default service.
The static content pattern that we’re going to use in this example in the URL Pattern field, and commonly used for websites, is:
\.(jpg|jpeg|png|gif|ico|css|js|html|htm|avi|mov|mp3|svg)$
So that, all the requested URLs with such file extensions will be served through the static service. The static content usually doesn’t require persistence so this option will be disabled for this service.
After that, add the backends that will store all the web static contents.
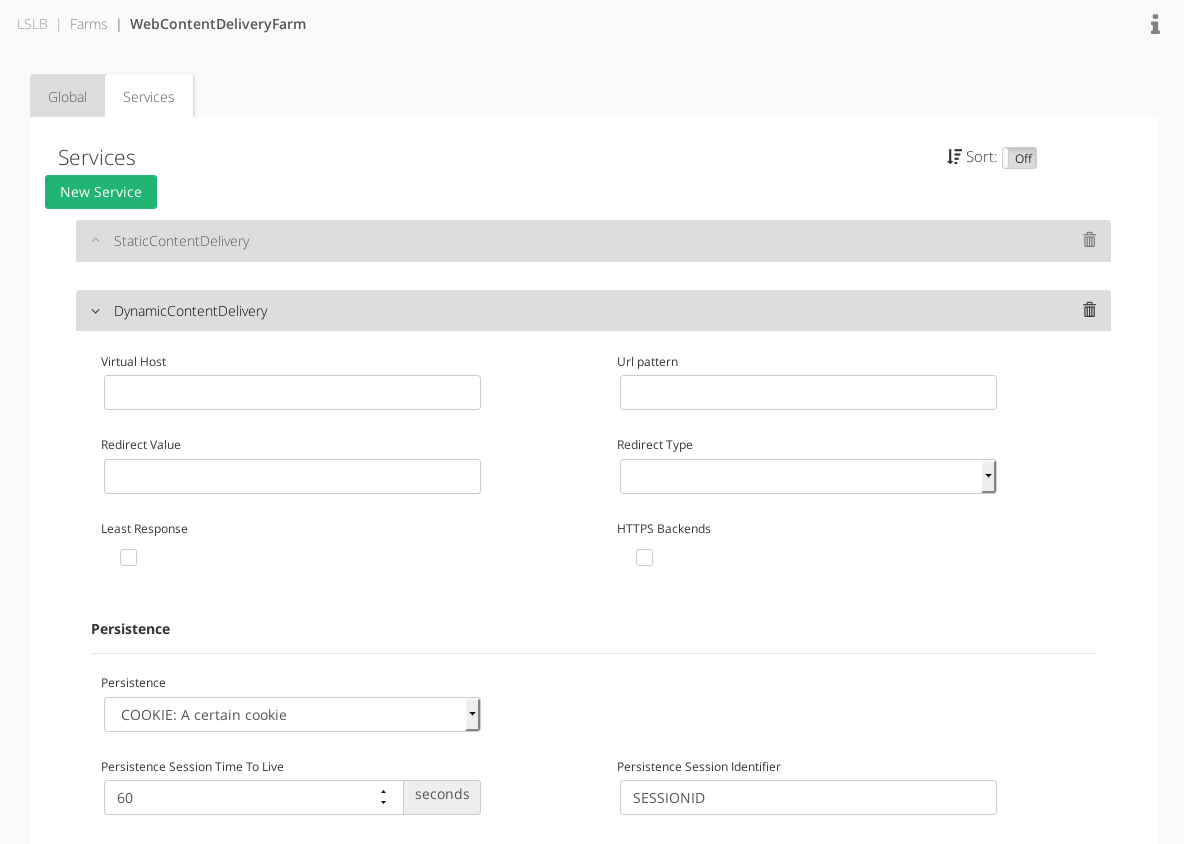
Create a new Service for Dynamic Content Pattern
This service will be the default service in the case that the static content service is not matched. The order of the services is important to assign the priority of every service pattern to be analyzed.
In the default service, no pattern needs to be selected. But, maybe if we’re working with web applications that uses sessions for users, it’s required to configure the persistence in this service.
Finally, add the backends that are going to process the dynamic content and usually are going to use the databases resources.
Advanced health checks for the Static and Dynamic Services
As both services treats with different content and data, we can setup specific health checks for every service. Farm Guardian is used per service in order to allow this.
If you need to know how to configure Farm Guardian, please refer to this article.
Enjoy your optimized web content delivery!